Absolute Effect の仕組みは理解できても、「時間の扱いが難しい…」「どうすれば狙った変化になるの?」と感じている方も多いのではないでしょうか?
ここでは、「Time」「Dwell」「Step Time」の3つの時間パラメーターが何を意味するか、そしてどう組み合わせれば意図した演出ができるかを、やさしく解説します。
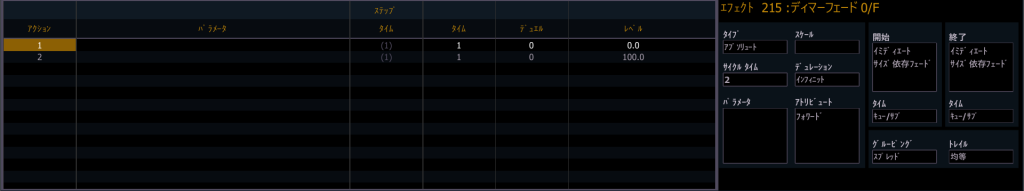
◆ 各時間パラメーターの意味
| パラメーター名 | 意味(どのタイミングか) | 覚え方 |
|---|---|---|
| Time | 前のステップからそのアクションに向かうまでのフェード時間 | 「どれくらいかけて変化するか」 |
| Dwell | その状態を維持する時間 | 「その色・位置でとどまる時間」 |
| Step Time | アクションが終わってから次に進むまでの待機時間(任意) | 「次の動作に行くまでの休憩時間」 |
🔎 Step Time を設定しない場合は、「Time+Dwellの合計」で自動的に次に進みます。

◆ パターン別:時間の設定例
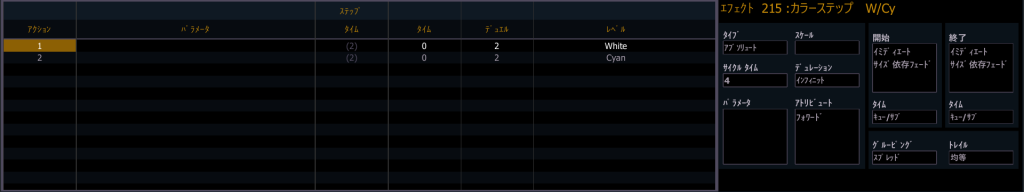
🎬 ① カットチェンジ(パッと切り替える)
- 一瞬で切り替え → Timeを0に
- その状態を保つ → Dwellを設定
設定例:
| Param | Time | Dwell | Level |
|---|---|---|---|
| Color | 0.0 | 2.0 | Color Palette 5 |
| Color | 0.0 | 2.0 | Color Palette 8 |
🔹 ➡ パレット5 → 8に パッパッと2秒間隔で切り替わる!

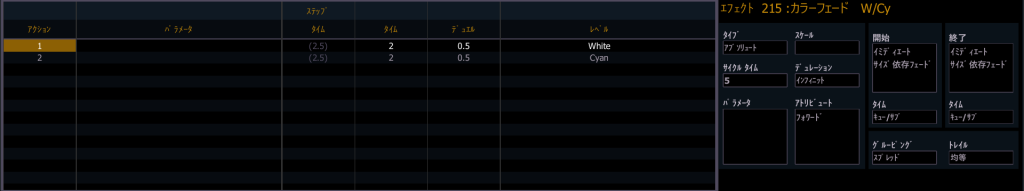
🌈 ② フェードチェンジ(なめらかに変化)
- 緩やかに変化 → Timeにフェード時間を設定
- Dwellは短く or 0 でテンポ良く
設定例:
| Param | Time | Dwell | Level |
|---|---|---|---|
| Color | 2.0 | 0.5 | Color Palette 5 |
| Color | 2.0 | 0.5 | Color Palette 8 |
🔹 ➡ 2秒かけてフェード → 0.5秒キープ → 次へ

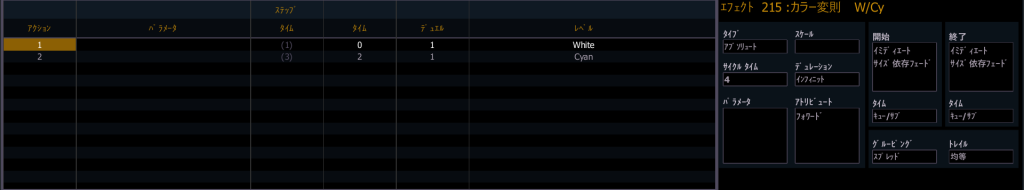
🎭 ③ カットイン → フェードアウト(メリハリのある変化)
- 最初にパッと切り替え →
Time = 0 - 次のステップにフェード →
Time > 0
設定例:
| Param | Time | Dwell | Level |
|---|---|---|---|
| Color | 0.0 | 1.0 | Color Palette 5 |
| Color | 2.0 | 1.0 | Color Palette 8 |
🔹 ➡ カットイン → 1秒表示 → 次は2秒フェードで変化

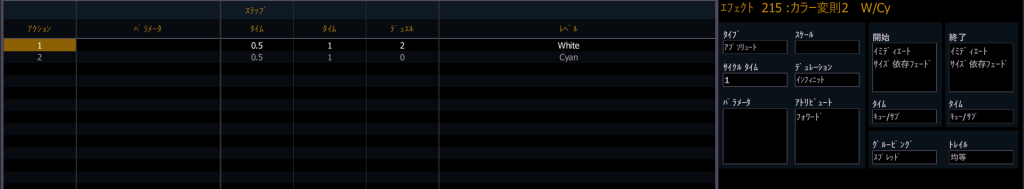
⏱ おまけ:Step Timeで演出に間を入れる
- ステップの合間に「間」を入れたい場合に使います。
設定例:
| Param | Time | Dwell | Step Time | Level |
|---|---|---|---|---|
| Color | 0.5 | 1.0 | 2.0 | Palette 1 |
| Color | 0.5 | 1.0 | 0.0 | Palette 2 |
➡ 最初の色を表示 → 1秒キープ → 2秒間停止 → 次へ

✅ 演出別まとめ早見表
| 演出スタイル | Time | Dwell | Step Time | ポイント |
|---|---|---|---|---|
| カットチェンジ | 0.0 | 任意 | なし | パッと変わる、瞬時に切り替える |
| フェードチェンジ | >0 | 短め | なし | なめらかに変化 |
| カット→フェード | 0.0 → >0 | 両方設定 | なし | メリハリのある視覚効果 |
| 「間」を入れる | 任意 | 任意 | >0 | ステップ間に静止感を持たせたい時に |
🎯 練習におすすめの効果
- 色変化:Colorパレットをベースに色の流れを演出
- フォーカス変化:Focus Paletteを順番に適用
- Zoomチェンジ:遠景→近景など空間の演出にも最適
📝 まとめ:時間設定がわかると、エフェクトは“演出”になる!
Absolute Effectの魅力は、「値を明確に」「順番通りに」「時間をコントロールして」再生できるところ。
時間設定をマスターすると、照明演出の幅が一気に広がります!
日本コーバン舞台照明事業部では、こうした演出ベースのエフェクト活用法も引き続きご紹介してまいります。
「こんなパターン作りたい」
「演出に合わせたプリセットの組み方を知りたい」など、具体的な相談もぜひお気軽にお寄せください!